Πώς να βελτιώσετε την ταχύτητα τού site σας
- 211shares
- 207Facebook
- 2Twitter
- 0Email
- 0Gmail
- 0Print
- 2Love This
- Like
- Digg
- Del
- Tumblr
- VKontakte
- Buffer
- Love This
- Odnoklassniki
- Meneame
- Blogger
- Amazon
- Yahoo Mail
- Gmail
- AOL
- Newsvine
- HackerNews
- Evernote
- MySpace
- Mail.ru
- Viadeo
- Line
- Comments
- Yummly
- SMS
- Viber
- Telegram
- Subscribe
- Skype
- Facebook Messenger
- Kakao
- LiveJournal
- Yammer
- Edgar
- Fintel
- Mix
- Instapaper
- Copy Link

[su_dropcap style=”light” size=”5″]Α[/su_dropcap]ς το πούμε από την αρχή. Η γρήγορη φόρτωση μιάς ιστοσελίδας WordPress δεν έρχεται με κάποιον μαγικό και γρήγορο τρόπο, ούτε με το πάτημα ενός κουμπιού. Συνήθως είναι το αποτέλεσμα πολλών μεμονωμένων ενεργειών στην δημιουργία και στην συντήρηση τού site. Ο νέος χρήστης συνήθως κατακλύζεται από χιλιάδες συμβουλές, (πολλές φορές αντιφατικές μεταξύ τους), αλλά και χιλιάδες πρόσθετα, (plugins) που ισχυρίζονται ότι μπορούν αυτόματα να βελτιώσουν όλους τους δείκτες και να πετύχουν τα άριστα αποτελέσματα στο GtMetrix, στο Google Insights και σε άλλους testers τής σελίδας. Αλλά ας πάρουμε τα πράγματα από την αρχή.
Η ταχύτητα δεν πρέπει να είναι αυτοσκοπός. Είναι αλήθεια ότι στην εποχή τού διαδικτύου η ταχύτητα και συντομία έχουν θεοποιηθεί, αλλά εκείνο που έχει μεγαλύτερη σημασία είναι το site σας να είναι καλοφτιαγμένο, (σε κώδικα, αισθητική και εργονομία) και να διαθέτει ένα ποιοτικό περιεχόμενο που αξίζει να διαβαστεί. Εάν αυτοί οι δύο παράγοντες απουσιάζουν η σελίδα σας δεν πρόκειται να δει προκοπή ακόμη και εάν φορτώνει μέσα σε χιλιοστά τού δευτερολέπτου.
Τα βήματα που θα σας παρουσιάσουμε σήμερα μπορεί να είναι σημαντικά για εσάς και την ποιότητα τού site σας για δύο διαφορετικούς λόγους:
Πρώτον, δεν αφορούν μόνο την μείωση τού χρόνου φόρτωσης τής σελίδας σας, αλλά την βελτίωση όλων των ποιοτικών χαρακτηριστικών της, έτσι ώστε η αυξημένη ταχύτητα να έρθει ως φυσιολογικό αποτέλεσμα, και
Δεύτερον, οι προτάσεις μας είναι αποτέλεσμα πολλών δοκιμών στο wordpress. Απευθυνόμαστε πάντοτε στον νέο ή αρχάριο χρήστη που δεν μπορεί ή δεν θέλει να καταναλώσει ατελείωτες ώρες στην βαθύτερη γνώση τού κώδικα, ακριβώς γιατί και εμείς ανήκουμε σ’ αυτήν την κατηγορία και αναζητούμε συνεχώς λύσεις σχετικά εύκολες και αξιόπιστες. Όσα θα διαβάσετε σήμερα είναι αποτέλεσμα ατελείωτων ωρών μελέτης και πειραματισμών και σχεδόν όλα εφαρμόζονται και στο site που διαβάζετε αυτήν την στιγμή.

Μία τελευταία παρατήρηση. Έχουμε δοκιμάσει αναρίθμητα Plugins και έχουμε πειραματιστεί με εκατοντάδες προτάσεις βελτίωσης. Κάποια στιγμή πιστεύουμε πως βρήκαμε την χρυσή ισορροπία ανάμεσα στην ταχύτητα και στην ποιότητα τού posna.net, αλλά να θυμίσουμε ότι κάθε ιστοσελίδα είναι διαφορετική σε ανάγκες, κώδικα και χρήση. Αυτό σημαίνει ότι, ναι μεν όσα θα δείτε παρακάτω δεν πρόκειται να βλάψουν την εγκατάστασή σας στο wordpress, αλλά υπάρχει πάντα η πιθανότητα να υπάρχουν αποκλίσεις ή διαφοροποιήσεις, στην πραγματικότητα δεν υπάρχει ένας οδηγός-τυφλοσούρτης που να μπορεί να εφαρμόζεται με επιτυχία παντού.
Να πούμε επίσης ότι στο σημερινό κείμενο απλώς αναφέρουμε τα εργαλεία βελτίωσης και κάποιες συμβουλές, σκοπός μας δεν είναι να αναλύσουμε τεχνικούς όρους και ορολογία – μεμονωμένα αυτό θα γίνει στο άμεσο μέλλον μέσα από ξεχωριστά κείμενα.
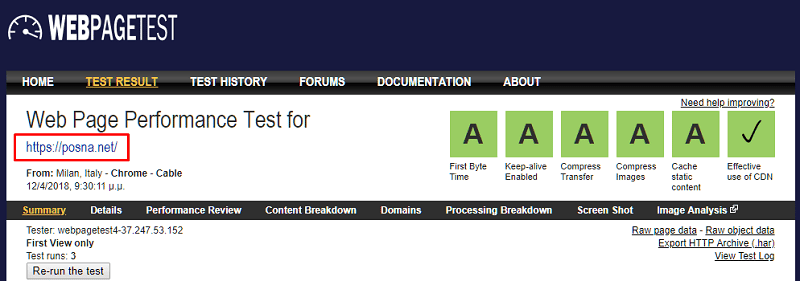
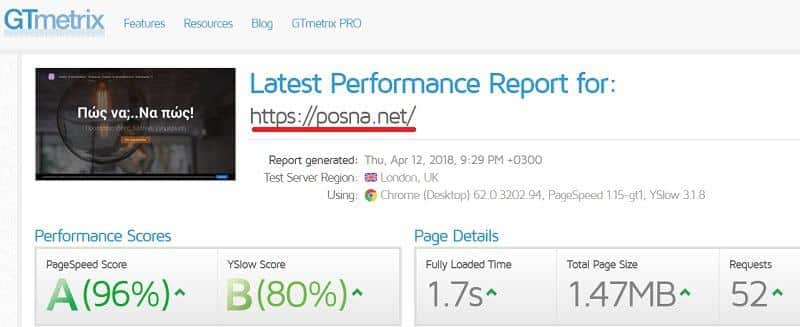
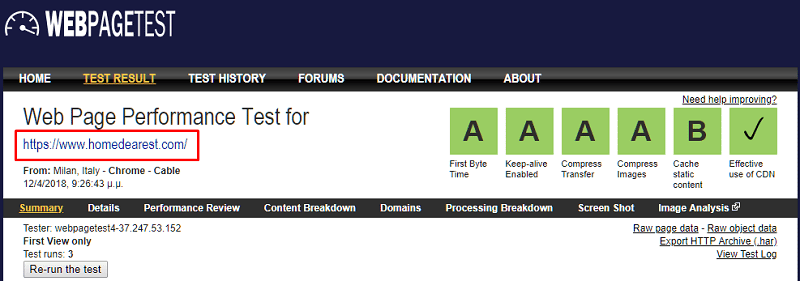
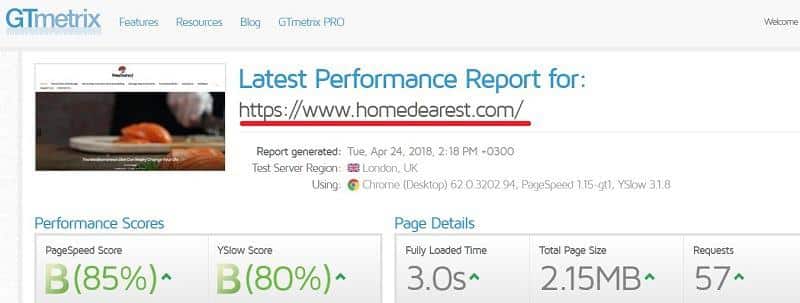
Ας ξεκινήσουμε με τις μετρήσεις, οι οποίες όμως από μόνες τους, (δεν πειράζει να το επαναλάβουμε) δεν λένε τίποτα το σημαντικό, εκτός ίσως από το ότι μία ιστοσελίδα δεν αντιμετωπίζει κρίσιμα προβλήματα στην λειτουργία της. Ιδού λοιπόν τα αποτελέσματα για το posna.net, αλλά και για την αγγλόφωνη ιστοσελίδα μας, (www.homedearest.com), στις μετρήσεις τού WebPageTest και τού GTmetrix…
Οι μετρήσεις για το Posna.net…


Οι μετρήσεις για το αγγλόφωνο site μας, το www.homedearest.com…


Η ερώτηση που μπορεί να κάνει κάποιος είναι αυτονόητη – αφού κάθε ιστοσελίδα είναι διαφορετική και δεν υπάρχει κάποιος έτοιμος και μαγικός οδηγός βελτίωσης, τότε γιατί να ακολουθήσω τις συμβουλές τού σημερινού άρθρου;
Η απάντηση είναι απλή. Εκτός από τα ιδιαίτερα χαρακτηριστικά τού κάθε site, υπάρχουν και κάποιοι αντικειμενικοί παράγοντες που επηρεάζουν όλες τις ιστοσελίδες με τον ίδιο τρόπο. Για παράδειγμα, μία τεράστια εικόνα θα βαρύνει το site σας όποιος και εάν είναι ο σχεδιασμός του. Μία κακή εταιρία hosting θα επηρεάσει την ταχύτητά του σε κάθε περίπτωση, όσο και εάν εσείς προσπαθείτε για το αντίθετο. Ένα κακογραμμένο plugin θα σας δημιουργήσει προβλήματα, ακόμη και εάν έχετε στήσει σωστά όλα τα υπόλοιπα. Αυτούς τους αντικειμενικούς παράγοντες θα δούμε λοιπόν σήμερα βήμα-βήμα.
Και κάτι τελευταίο – το κείμενο δεν απευθύνεται στους επαγγελματίες που χρειάζονται ηλεκτρονικό κατάστημα ή γενικότερα βασίζονται στο site τους για την επαγγελματική τους δραστηριότητα. Στις περιπτώσεις αυτές είναι καλό να στηριχθείτε στην βοήθεια ενός επαγγελματία, καθώς ακόμη και το παραμικρό λάθος ή ένας αποτυχημένος πειραματισμός μπορεί να έχει άσχημες επιπτώσεις στην οικονομική σας δραστηριότητα. Υπάρχουν πολλοί καλοί επαγγελματίες εκεί έξω που μπορείτε να συνεργαστείτε και ένας εύκολος τρόπος είναι να τους αναζητήσετε μέσα από την κοινότητα τού wordpress στο facebook που θα βρείτε εδώ.
Πρώτ’ απ’ όλα, πριν απ’ όλα, πάνω απ’ όλα…

Κανένας blogger, (ερασιτέχνης ή επαγγελματίας), δεν μπορεί να κοιμάται ήσυχος τα βράδια εάν δεν έχει φροντίσει από την πρώτη στιγμή να διατηρεί αντίγραφα από την ιστοσελίδα του. Ακόμη και εάν η σημερινή σας εταιρία φιλοξενίας παίρνει backup καθημερινά, φροντίστε να έχετε και την δική σας “γωνιά” με αντίγραφα τού site σας. Υπάρχουν δεκάδες αξιόπιστα εργαλεία και μάλιστα δωρεάν που μπορούν να σας βοηθήσουν σ’ αυτό, εμείς στο posna.net χρησιμοποιούμε το UpdraftPlus και την μία φορά που το χρειαστήκαμε μείναμε ευχαριστημένοι. Η βασική του έκδοση είναι δωρεάν (και υπεραρκετή για τον μέσο χρήστη) και σας επιτρέπει να σώζετε τα αντίγραφα όπου σάς βολεύει – η συμβουλή μας είναι να χρησιμοποιήσετε το Google drive με τα 15 gigabyte που προσφέρει δωρεάν, εκτός εάν διαθέτετε περισσότερο χώρο σε άλλες υπηρεσίες όπως το Dropbox.
Προτού λοιπόν εφαρμόσετε οτιδήποτε από τα παρακάτω στην ιστοσελίδα σας φροντίστε να έχετε πάρει ένα πρόσφατο backup.
Επιπλέον, κάποια πρόσθετα ή αλλαγές στον σχεδιασμό είναι καλό να τα δοκιμάσετε πρώτα σε μία τοπική εγκατάσταση τού WordPress, πρόκειται για μία σωτήρια μέθοδο που σας επιτρέπει να πειραματίζεστε και να κάνετε τα πιο ανόητα λάθη χωρίς συνέπειες. Για να δείτε πώς θα στήσετε μία τοπική εγκατάσταση WordPress στον υπολογιστή σας διαβάστε το αντίστοιχο άρθρο μας…
[su_posts id=”3736″ posts_per_page=”1″ order=”desc”]
Τεστάρετε την σελίδα σας

Πριν ξεκινήσετε τις αλλαγές και για να έχετε ένα μέτρο σύγκρισης, μετρήστε τις επιδόσεις τής σελίδας σας με ένα, (ή και περισσότερα) online εργαλεία που υπάρχουν άφθονα στο διαδίκτυο. Πάντως το καλύτερο είναι να ξεκινήσετε με δοκιμασμένες και αξιόπιστες λύσεις, όπως οι παρακάτω.
WebPageTest, ίσως η πλέον αξιόπιστη σελίδα για να εξετάσετε το site σας κάτω από πραγματικές συνθήκες, (εκείνες δηλαδή που θα αντιμετωπίσει και ο επισκέπτης σας), καθώς τεστάρει μέσα από υπαρκτούς servers σε πολλές περιοχές σε όλο τον πλανήτη. Εάν η σελίδα σας έχει όρια την Ελληνική επικράτεια, ο κοντινότερος server που μπορείτε να επιλέξετε για την δοκιμή σας είναι το Μιλάνο. Δώστε πολύ προσοχή στα αποτελέσματα και σημειώστε όσα αναφέρονται ως προβληματικά κάτω από το tab “details”.
GTmetrix, ίσως η πιο διαδεδομένη σελίδα δοκιμών για ιστοσελίδες. Είναι καλό να κάνετε μία (δωρεάν) εγγραφή, καθώς έτσι θα έχετε την δυνατότητα να παραμετροποιήσετε την δοκιμή σας. Ο κοντινότερος server για τα Ελληνικά sites βρίσκεται στο Λονδίνο, έτσι εδώ θα πρέπει να δώσετε λιγότερη σημασία στην ταχύτητα και περισσότερη στα ποιοτικά χαρακτηριστικά.
Pingdom Test, επίσης πολύ γνωστή σελίδα, με κοντινότερο στην Ελλάδα server στην Στοκχόλμη. Περισσότερη σημασία έχουν και εδώ τα ποιοτικά χαρακτηριστικά στα αποτελέσματα.
Google Insights, ή αλλιώς η παντοκρατορία τής Google και στην ανάλυση ιστοσελίδων. Εάν εξαιρέσετε το γεγονός ότι πολλές φορές η Google ανταγωνίζεται τον… εαυτό της, (καταδεικνύοντας για παράδειγμα το Google Analytics ως πηγή… καθυστέρησης), και αυτή η σελίδα είναι χρήσιμη για να αντλήσετε πληροφορίες για επί μέρους προβλήματα στην φόρτωση.
Ωραία, τώρα έχετε μία εικόνα τόσο για την ταχύτητα όσο και για τα διάφορα προβλήματα που προκαλούν καθυστερήσεις στην σελίδα σας. Ξεκινήστε λοιπόν με συστηματικό και σοβαρό τρόπο να εξετάζετε τις παρακάτω αλλαγές.
Βήμα πρώτο – Η επιλογή, (ή αλλαγή) τής εταιρίας φιλοξενίας

Στο posna.net ξεκινήσαμε με Ελληνική εταιρία φιλοξενίας και μάλιστα μία από εκείνες που θεωρούνται κορυφαίες σε υποδομή και εξυπηρέτηση. Λυπάμαι που το λέω, αλλά ήταν πολλές οι φορές που απογοητευτήκαμε και από την υποδομή και από την εξυπηρέτηση. Δεν θέλω να πώ μ’ αυτό ότι όλες οι Ελληνικές εταιρίες έχουν παρόμοια προβλήματα ή ότι όλες οι ξένες είναι άριστες, απλώς είναι καλό να μην παρασύρεστε από την διαφήμιση ή από μία φθηνή προσφορά. Η επιλογή τής εταιρίας φιλοξενίας είναι ίσως η πιο σημαντική απόφαση που πρέπει να πάρετε για την ιστοσελίδα σας, όχι μόνο γιατί από εκείνη εξαρτάται η “ζωντανή” σας παρουσία στο διαδίκτυο 24 ώρες το 24ωρο, αλλά επιπλέον γιατί μία αξιόπιστη εταιρία θα σας λύσει πολλές φορές μικρά ή μεγάλα αναπόφευκτα προβλήματα με την λειτουργία τής σελίδας σας.
Εάν ψάξετε το διαδίκτυο θα διαπιστώσετε πως είναι χιλιάδες οι δυσαρεστημένοι με την εταιρία που χρησιμοποιούν, οι περισσότερο δίκαια, κάποιοι λιγότεροι με παράλογες απαιτήσεις. Εμείς εδώ και δύο χρόνια χρησιμοποιούμε την SiteGround και ειλικρινά δεν έχουμε αντιμετωπίσει κανένα πρόβλημα – αντίθετα είναι πάμπολλες οι φορές που χρησιμοποιήσαμε το live chat support τους και σε όλες τις περιπτώσεις τα προβλήματα λύθηκαν σε ζωντανό χρόνο. Εάν ξεκινάτε τώρα την αναζήτηση εταιρίας και μιλάτε έστω και ελάχιστα αγγλικά, δεν χρειάζεται να ψάξετε περισσότερο. Τουλάχιστον σήμερα και την ώρα που γράφονται αυτές οι γραμμές η SiteGround είναι μία από τις κορυφαίες εταιρίες με έδρα το Άμστερνταμ που δεν πρόκειται να σας “κρεμάσει” σε καμία περίπτωση. Με βάση την εμπειρία μας την επιλέγετε με κλειστά μάτια. Μπορείτε να διαβάσετε και το αντίστοιχο αναλυτικό μας άρθρο, αλλά πρέπει να πούμε ότι από την μέρα που γράφτηκε επιβεβαιώσαμε πολλές φορές την αξιοπιστία της…
[su_posts id=”701″ posts_per_page=”1″ order=”desc”]
Ακόμη και στην καλύτερη εταιρία θα πρέπει να έχετε υπόψη ότι στην ταχύτητα τού site σας θα παίξει ρόλο και το πακέτο που θα επιλέξετε. Εάν ξεκινάτε με σοβαρές επιδιώξεις και προσδοκίες την ιστοσελίδα σας, προσπαθείστε ν’ αποφύγετε την φθηνότερη λύση και προτιμήστε ένα πακέτο με αυξημένες δυνατότητες. Βεβαίως κανείς δεν σας απαγορεύει αύριο-μεθαύριο να μεταπηδήσετε στο επόμενο πακέτο εάν οι ανάγκες σας αλλάξουν.
Και κάτι τελευταίο. Εάν ήδη είστε σε κάποια άλλη εταιρία και είστε δυσαρεστημένος με τις υπηρεσίες της, μην φοβηθείτε την αλλαγή, σήμερα πια δεν είναι δύσκολη υπόθεση, μάλιστα η SiteGround μπορεί να αναλάβει για εσάς όλη την διαδικασία τής μεταφοράς. Προσέξτε μόνο το εξής – εάν η εγκατάσταση WordPress που έχετε είναι στα ελληνικά και ιδιαίτερα, εάν οι φωτογραφίες έχουν τίτλους στα ελληνικά, είναι καλό πρώτα να συζητήσετε μαζί τους για το ποια είναι η καλύτερη διαδικασία μεταφοράς, καθώς όταν αυτή γίνει μέσω ftp μπορεί να αντιμετωπίσετε προβλήματα με την εμφάνιση των εικόνων.
Βήμα δεύτερο – Η επιλογή Theme

Πρόκειται για επιλογή εξίσου σημαντική με την επιλογή hosting, όχι μόνο για την ταχύτητα τής σελίδας σας, (ένα καλογραμμένο theme θα συμβάλλει πολύ στην αύξησή της ή τουλάχιστον δεν θα την εμποδίσει), αλλά και γιατί σήμερα πια είναι αναγκαίο να έχετε όσο γίνεται παραπάνω δυνατότητες από ένα theme για τον σχεδιασμό τού site σας.
Μέχρι και πρόσφατα υπήρχε ένας γενικός κανόνας, (και σε ένα βαθμό ισχύει ακόμη), ότι εάν θέλετε ένα καλογραμμένο και με πολλές δυνατότητες wordpress theme θα πρέπει να το αναζητήσετε σε premium επιλογές, θα πρέπει δηλαδή να πληρώσετε για την αγορά του.
Επειδή όπως είναι γνωστό εδώ στο Posna.net προσπαθούμε να συμβουλεύουμε πάντοτε με βάση την εμπειρία και όχι γενικά και αφηρημένα, θα πούμε ότι τώρα πια υπάρχουν εκεί έξω αρκετά themes που είναι δωρεάν, με πολύ καλογραμμένο κώδικα και με πολλές δυνατότητες. Ένα από αυτά είναι και το Sydney από την εταιρία Athemes, το οποίο μέχρι και πρόσφατα χρησιμοποιούσαμε, καθώς ήταν από τα πιο σταθερά και αξιόπιστα που είχαμε δοκιμάσει. Πρόκειται για μία εξαιρετική επιλογή, (και με πολύ καλό support), εάν δεν θέλετε να διαθέσετε ούτε ένα ευρώ. Το ίδιο αξιόπιστα φαίνεται ότι είναι και τα υπόλοιπα δωρεάν θέματα από την ίδια εταιρία – κάποιο από αυτά είναι βέβαιο ότι θα καλύψει τις ανάγκες σας.
Πρόσφατα ξεκινήσαμε να χρησιμοποιούμε ένα theme που τελευταία ανεβαίνει κατακόρυφα στις προτιμήσεις των bloggers και για να πούμε την αλήθεια όχι άδικα. Πρόκειται για το OceanWP Theme, τού οποίου η βασική έκδοση είναι δωρεάν και με δυνατότητες που θα δυσκολευθείτε να βρείτε ακόμη και σε premium επιλογές. Εάν μάλιστα συνδυαστεί με τον Elementor Page Builder, έχετε στα χέρια σας ένα σχεδιαστικό υπερόπλο με το οποίο μπορείτε να κάνετε σχεδόν τα πάντα στην σελίδα σας. Εάν έχετε την οικονομική δυνατότητα προμηθευθείτε από την αρχή και τις επεκτάσεις τού OceanWP, θα σας βοηθήσουν να καταργήσετε αρκετά από τα πρόσθετα που συνήθως χρησιμοποιείτε. Για περισσότερες και αναλυτικές πληροφορίες διαβάστε το άρθρο μας για το OceanWP…
[su_posts id=”4110″ posts_per_page=”1″ order=”desc”]
Βήμα τρίτο – Φωτογραφίες, μέγεθος και ποιότητα
Είτε χρησιμοποιείτε λίγες φωτογραφίες είτε περισσότερες στην ιστοσελίδα σας, θα πρέπει να τηρείτε ευλαβικά πάντοτε δύο κανόνες.
Για τις φωτογραφίες που ήδη έχετε και για τις οποίες πολλές φορές η Google και άλλες εφαρμογές μέτρησης ταχύτητας σάς προειδοποιούν ότι είναι πολύ μεγάλες σε μέγεθος, είναι καλό να ξεκινήσετε σήμερα κιόλας μία σάρωση και συμπίεση με ένα από τα δωρεάν πρόσθετα που υπάρχουν για τον σκοπό. Πιο γνωστό και πιο “χαριτωμένο” είναι σήμερα οπωσδήποτε το Smush, αλλά εμείς θα σας προτείναμε το επίσης πολύ γνωστό και αποτελεσματικό EWWW Image Optimizer

Εγκαθιστάτε το πρόσθετο, εκτελείτε μία φορά την σάρωση και την συμπίεση και μετά μπορείτε να το απενεργοποιήσετε ή να το αφήσετε ως έχει και εκείνο θα αναλάβει αυτόματα την προσαρμογή των φωτογραφιών που θα ανεβάζετε από εδώ και πέρα στην σελίδα σας. Η συμβουλή μας όμως είναι να εκτελέστε την σάρωση και μετά να το απενεργοποιήσετε, και αυτό μάς φέρνει στον δεύτερο κανόνα.
Θα πρέπει να σας γίνει συνήθεια, (εκτός εάν ανεβάζετε δεκάδες ή και εκατοντάδες φωτογραφίες κάθε μέρα), η προσαρμογή των εικόνων προτού τις ανεβάσετε στην σελίδα. Αρκετά παλαιότερα το μόνο αξιόπιστο εργαλείο γι’ αυτό ήταν το πανάκριβο Photoshop, αλλά σήμερα υπάρχουν πάρα πολλοί τρόποι, (είτε Online είτε με offline desktop εφαρμογές), που σας επιτρέπουν να προσαρμόσετε τις φωτογραφίες ακριβώς στο μέγεθος που πρέπει. Καλό είναι το μέγεθός τους να είναι πάντοτε μικρότερο από τα 100 kb, εκτός από εξαιρετικές περιπτώσεις που αφορούν sliders η image features όπου χρειάζεται μεγαλύτερο μέγεθος. Αναλυτικά για το πως μπορείτε να συμπιέσετε τις φωτογραφίες σας μπορείτε να διαβάσετε σε άλλο μας άρθρο…
[su_posts id=”1204″ posts_per_page=”1″ order=”desc”]
Βήμα τέταρτο – Ο σχεδιασμός τής Ιστοσελίδας

Είναι από τις πιο βασικές παραμέτρους, (ειδικά εάν έχετε μία στατική homepage), που θα κρίνει πολλά στην ταχύτητα φόρτωσης τού site και στην αύξηση τής επισκεψιμότητας. Όσο και εάν με τους σύγχρονους page builders ο σχεδιασμός δείχνει εύκολος και απλός (και τεχνικά έτσι είναι), η αλήθεια είναι ότι στην πραγματικότητα εκείνο που χρειάζεται είναι συγκεκριμένη σχεδιαστική άποψη και minimal αισθητική.
Υπάρχει μία τάση των νέων ειδικά που ξεκινούν τώρα με ένα site, να θέλουν να τα δείξουν όλα στην πρώτη σελίδα. Ανοίγοντας πολλά sites θα δείτε δύο και τρεις popups ειδοποιήσεις να πετάγονται μπροστά σας, διαφημίσεις κάθε λογής, μέσα, έξω και ανάμεσα στα κείμενα, μπάρες πάνω από το header με προσφορές και ειδοποιήσεις και καμιά δεκαριά φόρμες (επικοινωνίας, συνδρομής, πώλησης και πάει λέγοντας). Για να το πούμε απλά, καθώς ο browser προσπαθεί να τα φορτώσει όλα αυτά, άλλοτε ταυτόχρονα και άλλοτε ασύγχρονα (και μάλιστα τις περισσότερες φορές από εξωτερικά domains), είναι απόλυτα φυσικό η ταχύτητα φόρτωσης να μειώνεται και κάποιες φορές η σελίδα σας να σέρνεται ή να φορτώνει με προβλήματα. Το πρόβλημα γίνεται ιδιαίτερα έντονο στην φόρτωση σε κινητά και tablets – μία “μπουκωμένη” homepage τις περισσότερες φορές είναι αδύνατον να διαβαστεί στο κινητό και ταυτόχρονα κάνει έναν αιώνα να φορτώσει.

- Προτού ξεκινήσετε να σχεδιάζετε online την σελίδα σας, σκεφτείτε καλά τι είναι αυτά που χρειάζεστε και σημειώστε τα σε ένα χαρτί. Ιδού μερικοί κανόνες που από εμπειρία σας λέμε ότι έχουν αποτέλεσμα και βοηθούν τόσο στην καλύτερη αισθητική τού site όσο και στην ταχύτητα φόρτωσής του.
- Να έχετε πάντα στο μυαλό ένα όσο γίνεται πιο minimal σχεδιασμό. Περικόψτε οτιδήποτε δεν είναι απαραίτητο ή μπορεί να μεταφερθεί σε εσωτερικές σελίδες.
- Εάν η Homepage στο site σας δεν είναι στατική, αλλά φιλοξενεί τα πιο πρόσφατα άρθρα σας, φροντίστε να μην εμφανίζονται πάνω από πέντε και μάλιστα με περιληπτικό κείμενο και όχι το σύνολο τού άρθρου (μπορείτε να καθορίσετε τον αριθμό των εμφανιζόμενων άρθρων από τις ρυθμίσεις στο wp admin dashboard).
- Αποφύγετε όσο το μπορείτε τα αναδυόμενα παράθυρα. Εάν πρέπει να έχετε κάποια από αυτά προτιμήστε να εμφανίζονται είτε κατά την έξοδο τού επισκέπτη από την σελίδα σας ή όταν έχει περάσει αρκετή ώρα και ο αναγνώστης σας έχει αποκτήσει μία βασική ιδέα για την ποιότητα του περιεχομένου σας. Το να ζητάτε από κάποιον μια δωρεά ή να γίνει συνδρομητής στο site σας όταν δεν έχει προλάβει να διαβάσει ούτε τον τίτλο δεν έχει και πολύ νόημα, έτσι δεν είναι;
- Να θυμάστε ότι στην εποχή της ταχύτητας, ο επισκέπτης θα πρέπει να προλάβει να δει έστω και ένα μέρος από το περιεχόμενο τής σελίδας σας. Ξεχάστε τις ατελείωτες φλυαρίες και κείμενα, τις άσχετες διαφημίσεις και τα δεκάδες banners. Μία απλή feature photo με τον τίτλο τού άρθρου είναι αρκετή για να μπει ο καθένας στο κλίμα.
- Εάν θέλετε έτσι κι αλλιώς να γράψετε δυο λόγια για σας που φαίνονται άμεσα στον επισκέπτη, προτιμήστε την περιοχή τού footer ή ένα ελάχιστο κείμενο μετά το header. Τίποτα παραπάνω, εκτός εάν υπάρχει ειδικός λόγος που εκπορεύεται από το είδος τού site σας.
- Επιλέξτε φωτογραφίες για την πρώτη σελίδα όσο γίνεται μικρότερου μεγέθους.
- Αποφύγετε τις sidebars και τα sliders στην πρώτη σελίδα, εκτός εάν πρόκειται για την σελίδα με την ροή των άρθρων σας, (σελίδα blog).
- Αποφύγετε όσο το μπορείτε στην πρώτη σελίδα εφαρμογές με δυναμικό εξωτερικό περιεχόμενο, όπως τροφοδοσία από το Facebook και Twitter, search bar τής Google, πολλαπλά links και άλλα παρόμοια.
- Χρησιμοποιείστε έναν βασικό σταθερό σχεδιασμό, αλλά να θυμάστε ότι θα πρέπει πάντοτε να παρακολουθείτε τις σχεδιαστικές τάσεις και σε κάποια τακτά χρονικά διαστήματα να “φρεσκάρετε” την σελίδα σας.
- Μην ξεχνάτε – το περιεχόμενο είναι πάντοτε ο βασιλιάς σε μια ιστοσελίδα. Εάν χρησιμοποιείτε page builder θα βρείτε πολλές έτοιμες προτάσεις για να το προωθήσετε και οδηγήσετε τους επισκέπτες σας σ’ αυτό, με φυσικό τρόπο.
Βήμα πέμπτο – Τα απαραίτητα εργαλεία για την βελτίωση τού Site σας

Όσο καλά και εάν έχετε φροντίσει τα παραπάνω, είναι αδύνατον εάν δεν γνωρίζετε κώδικα και βαθύτερες διαδικασίες στο wordpress, να πετύχετε ορισμένες βελτιώσεις χωρίς την βοήθεια των λεγόμενων πρόσθετων (plugins), τα οποία βεβαίως τις περισσότερες φορές κάνουν στο παρασκήνιο εκείνο που δεν μπορείτε μόνοι σας, προσθέτουν δηλαδή τον κατάλληλο κώδικα για να πετύχετε το επιθυμητό αποτέλεσμα.
Προτού δούμε εκείνα τα Plugins που χρησιμοποιούμε κι εμείς και μάς έχουν βοηθήσει στην βελτίωση και τού δικού μας site, ας αναφερθούμε σε έναν μύθο που προκαλεί σχεδόν πάντοτε την ίδια ερώτηση – Πόσα plugin θα πρέπει να έχω;
Η αυτονόητη απάντηση είναι “όσα λιγότερα, τόσο το καλύτερο”, αλλά αυτή είναι η μία πλευρά τού θέματος. Τα τελευταία χρόνια έχει γίνει κοινή πεποίθηση ότι εκείνο που έχει μεγαλύτερη σημασία δεν είναι τόσο η ποσότητα των πρόσθετων, όσο η ποιότητά τους και ο τρόπος που επηρεάζουν την ιστοσελίδα σας. Μπορεί να έχετε 40 πρόσθετα και όλα να λειτουργούν ρολόι, και το τεσσαρακοστό πρώτο που θα εγκαταστήσετε να προκαλέσει κατάρρευση ή έστω conflicts με τα υπόλοιπα. Προσπαθήστε λοιπόν να περιορίσετε τα Plugins στα απολύτως απαραίτητα, αλλά κυρίως προσπαθήστε να χρησιμοποιείτε εκείνα που είναι χρόνια στην αγορά και έχουν δοκιμαστεί, έχουν καλές έως άριστες κριτικές και έχουν άμεση και ενεργή υποστήριξη. Όλα αυτά τα στοιχεία είναι άμεσα ορατά στην σελίδα τού πρόσθετου ή στο depository τού wordpress εάν η διάθεσή του είναι δωρεάν.
Cashe Plugins

Το βασικότερο ίσως πρόσθετο και ένα από τα πιο καθοριστικά όταν μιλάμε για χρόνους φόρτωσης και ταχύτητα. Καθώς έχουμε αλλού μιλήσει στο τι είναι cashe, πάμε κατευθείαν να δούμε τις προτάσεις μας.
Εάν τελικά έχετε επιλέξει την SiteGround ως εταιρία φιλοξενίας, τότε θα έχετε και την δυνατότητα να χρησιμοποιήσετε το δικό τους cashe plugin που έχει σχεδιαστεί και λειτουργεί μόνο για τους δικούς της πελάτες. Η ενεργοποίησή του γίνεται μόλις με λίγα κλικ και θα έχει πράγματι αποτέλεσμα στις επιδόσεις τής σελίδας σας, αλλά θα πρέπει να το πούμε από την αρχή ότι πρόκειται για ένα πρόσθετο με συγκεκριμένη και στοχευμένη δράση και όχι για μία σουίτα βελτιωτικών εφαρμογών όπως εκείνες που θα δούμε παρακάτω. Πάντως εάν είστε πελάτης τής SiteGround είναι μία πολύ καλή αρχή με πλήρη υποστήριξη από την εταιρία φιλοξενίας.
Στην αγορά κυκλοφορούν για χρόνια και συναγωνίζονται δύο κυρίως πρόσθετα-σουίτες εφαρμογών που εκτός από το cashing προσφέρουν και μία σειρά άλλων επιλογών, πρόκειται για το WP Super Cashe και το W3 Total Cashe. Το πρώτο είναι οπωσδήποτε απλούστερο και γι αυτό πιο φιλικό για τον απλό χρήστη, ενώ το δεύτερο είναι κατά πολύ πιο ολοκληρωμένο, (μιλάμε πάντα για τις δωρεάν εκδόσεις), αλλά εάν είστε νέος στον χώρο πραγματικά με το Total Cashe θα σας πιάσει πονοκέφαλος. Υπάρχουν σελίδες επί σελίδων ρυθμίσεων και ειλικρινά εάν δεν είστε εξοικειωμένοι με την ορολογία τού cashing και άλλων λειτουργιών, υπάρχει η περίπτωση η σελίδα σας αντί να βελτιωθεί να χειροτερέψει σε επιδόσεις και προβλήματα. Βεβαίως εάν είστε υπομονετικοί και έχετε χρόνο, υπάρχουν στο διαδίκτυο άπειροι οδηγοί με τις σωστές ρυθμίσεις, ενώ η αλήθεια είναι ότι αργά ή γρήγορα θα πρέπει να αρχίσετε να κατανοείτε κάποια πράγματα που αφορούν τον κώδικα τής σελίδας σας για να μπορείτε και να τα ελέγχετε καλύτερα. Πάντως όποιο από τα δύο plugins και εάν χρησιμοποιήσετε θα δείτε θεαματική βελτίωση στις επιδόσεις και στα ποιοτικά χαρακτηριστικά.

Μία τρίτη πάρα πολύ απλή και ποιοτική επιλογή στον τομέα τού cashing είναι και το WP Fastest Cashe. Στο posna.net το χρησιμοποιούσαμε για αρκετό διάστημα, (προ SiteGround) και ήμασταν πολύ ευχαριστημένοι. Απλώς το εγκαθιστάτε, τσεκάρετε τις επιλογές στην πρώτη και μοναδική ουσιαστικά σελίδα ρυθμίσεων και σε πέντε λεπτά είστε έτοιμοι και ξεκινά την λειτουργία του. Απροβλημάτιστο, αποτελεσματικό και υποστηριζόμενο από τους δημιουργούς του. Εξαιρετική επιλογή εάν δεν θέλετε ν’ ασχοληθείτε ιδιαίτερα με το θέμα.
Θυμηθείτε – ποτέ δύο ή και παραπάνω cashe πρόσθετα ταυτόχρονα, μόνο ζημιά θα προκαλέσετε και όχι βελτίωση.
Εάν τώρα είστε στην SiteGround και χρησιμοποιείτε το SG Optimizer, είναι καλό να εγκαταστήσετε δύο ακόμη πρόσθετα, το Autoptimize και το Async Java script. Αυτή η τριάδα συνεργάζεται εξαιρετικά, (τα δυο τελευταία πρόσθετα έχουν τον ίδιο developer), τα αποτελέσματα που βλέπετε παραπάνω στις μετρήσεις τού posna.net προήλθαν κυρίως από αυτήν την συνεργασία. Εάν είστε αρχάριος χρήστης ή δεν έχετε ακόμη τον χρόνο να διαβάσετε τα διάφορα tutorials για όλα αυτά τα πρόσθετα, απλώς εγκαταστήστε τα και αφήστε τις προεπιλεγμένες επιλογές ως έχουν. Ακόμη κι έτσι το αποτέλεσμα που θα δείτε θα είναι πολύ ικανοποιητικό. Σε επόμενα άρθρα μας θα παρουσιάσουμε αναλυτικότερα τις επιπλέον και πιο κατάλληλες ρυθμίσεις γι αυτά τα plugins.
DataBase Optimize Plugin

Η βάση δεδομένων τής σελίδας σας, (Database) γεμίζει καθημερινά με αρχεία που είναι στην πραγματικότητα αχρείαστα. Εμείς χρησιμοποιούμε χωρίς κανένα πρόβλημα εδώ και καιρό ένα από τα πιο γνωστά plugins, το WP – Optimize. Οι ρυθμίσεις του είναι απλές, το μόνο που έχετε να κάνετε τακτικά είναι ένας καθαρισμός από ορφανά και άλλα αρχεία που δεν χρειάζεστε, καθώς τα περισσότερα είναι απομεινάρια παλαιών εγκαταστάσεων πρόσθετων, αντίγραφα αναθεωρήσεων άρθρων, (post revisions) και άλλα παρόμοια. Ιδιαίτερα χρήσιμο πρόσθετο για sites με πολύ περιεχόμενο και πολλά σχόλια.
Στην πραγματικότητα δεν χρειάζεστε τίποτε άλλο για να βελτιώσετε τόσο την ταχύτητα όσο και τα ποιοτικά χαρακτηριστικά τής ιστοσελίδας σας. Βεβαίως μικρές βελτιώσεις εδώ κι εκεί μπορούν να γίνονται συνέχεια, αλλά αυτά είναι τα βασικά εργαλεία για να έχετε ένα καλοστημένο, όμορφο και γρήγορο site. Εάν έχετε εφαρμόσει όλα τα παραπάνω, μετρήστε και πάλι την σελίδα σας και δείτε τις διαφορές. Μην δώσετε τόσο πολλή σημασία σε μικροδιαφορές, λίγη σημασία έχουν, δείτε εάν βελτιώθηκαν όλα εκείνα τα προβλήματα που είχατε εντοπίσει από πριν. Εάν έχετε προσέξει όσα γράφουμε παραπάνω και η σελίδα σας συνεχίζει να σέρνεται και να φορτώνει με πολύ αργούς χρόνους, τότε είναι καλό να απευθυνθείτε σε επαγγελματίες, καθώς θα χρειασθούν παρεμβάσεις που υπερβαίνουν κατά πολύ τις γνώσεις ενός μέτριου ή αρχάριου χρήστη.
Ανακεφαλαιώνοντας…

Επιλέξτε εταιρία φιλοξενίας με βάση την ποιότητά της και όχι το κόστος της, επιλέξτε ένα σύγχρονο theme, οι φωτογραφίες που ανεβάζετε φροντίστε να είναι κατά κανόνα κάτω από 100kb, μην φορτώνετε την κεντρική σας σελίδα και εγκαταστήστε plugins δοκιμασμένα και με πολύ καλή αξιολόγηση από τους χρήστες τους. Μην περιμένετε εξωπραγματικές μετρήσεις και μην σάς γίνει εμμονή η βελτίωση τού score για να κερδίσετε κάποια χιλιοστά τού δευτερολέπτου στην φόρτωσή του.
Εσείς χρησιμοποιείτε κάποιες επιπλέον μεθόδους για την βελτίωση τού site σας; Γράψτε την εμπειρία σας παρακάτω στον χώρο των σχολίων για να βοηθηθούν οι υπόλοιποι αναγνώστες ακόμη περισσότερο…
- 211shares
- 207Facebook
- 2Twitter
- 0Email
- 0Gmail
- 0Print
- 2Love This
- Like
- Digg
- Del
- Tumblr
- VKontakte
- Buffer
- Love This
- Odnoklassniki
- Meneame
- Blogger
- Amazon
- Yahoo Mail
- Gmail
- AOL
- Newsvine
- HackerNews
- Evernote
- MySpace
- Mail.ru
- Viadeo
- Line
- Comments
- Yummly
- SMS
- Viber
- Telegram
- Subscribe
- Skype
- Facebook Messenger
- Kakao
- LiveJournal
- Yammer
- Edgar
- Fintel
- Mix
- Instapaper
- Copy Link